What is Spine?
Spine is an animation tool that focuses specifically on 2D animation for games. Spine aims to have an efficient, streamlined workflow, both for creating animations using the editor and for making use of those animations in games using the Spine Runtimes.
Benefits
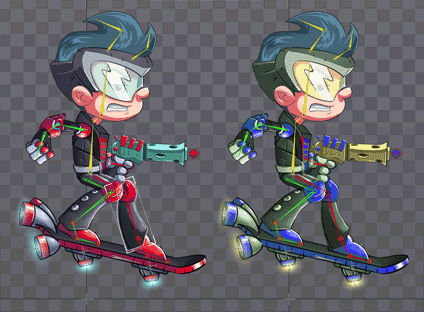
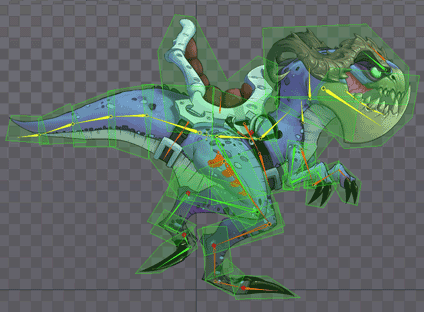
Animation in Spine is done by attaching images to bones, then animating the bones. This is called skeletal or cutout animation and has numerous benefits over traditional, frame-by-frame animation:
-
Smaller size Traditional animation requires an image for each frame of animation. Spine animations store only the bone data, which is very small, allowing you to pack your game full of unique animations.
-
Art requirements Spine animations require much fewer art assets, freeing up time and money better spent on the game.
-
Smoothness Spine animations use interpolation so animation is always as smooth as the frame rate. Animations can be played in slow motion with no loss in quality.
-
Attachments Images attached to bones can be swapped to outfit a character with different items and effects. Animations can be reused for characters that look different, saving countless hours.
-
Mixing Animations can be blended together. For example, a character could play a shoot animation while also playing a walk, run or swim animation. Changing from one animation to another can be smoothly crossfaded.
-
Procedural animation Bones can be manipulated through code, allowing for effects like shooting toward the mouse position, looking toward nearby enemies, or leaning forward when running up hill.
Features
Spine is packed with features to keep you productive while building great looking animations. Beyond the many editor features described below, the live demos for the Spine Runtimes show how animations can be layered and blended to achieve all kinds of dynamic behavior.
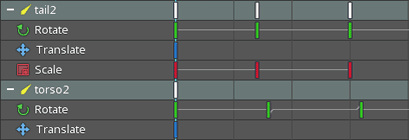
The dopesheet is at the heart of animating. It provides a detailed view of all the timelines that make up an animation and allows fine adjustments to be made to the animation's timing.

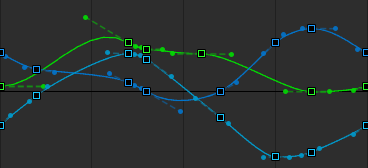
The graph defines bezier curves for interpolation between keys, allowing for much more life-like movement.

Edit animations while seeing exactly how they will behave at runtime. This is crucial for transitions and crossfading between animations, as well as for applying multiple animations concurrently. For example, run and shoot, swim and shoot, etc.

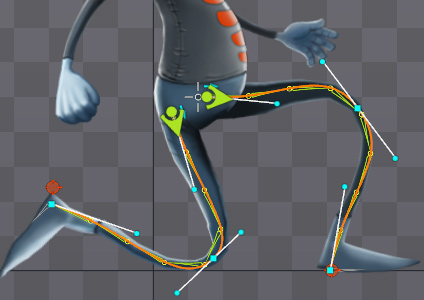
Constraints can be defined to animate using inverse kinematics (IK) and the Pose tool uses multi-bone IK to quickly pose a skeleton.

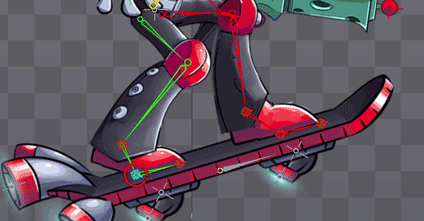
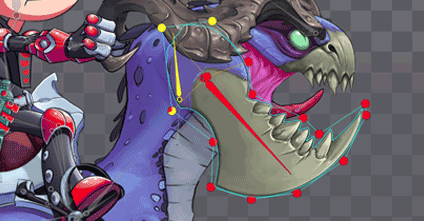
Define paths using composite Bézier splines, then constrain bones to follow them. Paths make complex movement easy and enable advanced rigging by controlling a large number of bones in an intuitive way.

Skins allow switching between sets of attachments. They provide organization for attachments and enable animations that change attachments to be reused for different characters.

A bounding box is a polygon that is attached to a bone. Like images, the polygon is manipulated as the bone moves. This can be used for hit detection and physics integration.

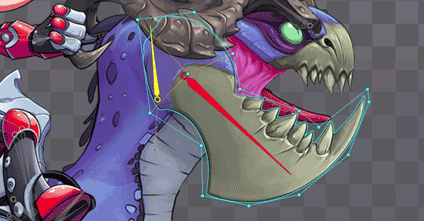
Instead of drawing rectangles, meshes allow you to specify a polygon inside your image. This improves the fill rate because pixels outside the polygon won't be drawn, which is especially important for mobile game. Meshes also enable FFD and skinning.

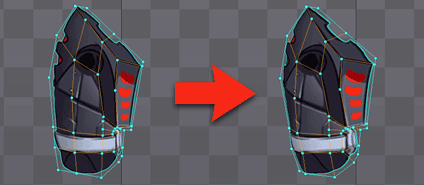
Free-Form Deformation (FFD) allows you to move individual mesh vertices to deform the image. FFD allows meshes to stretch, squash, bend and bounce in ways that aren't possible using rectangular images.

Weights (often called "skinning") allow individual vertices in a mesh to be attached to different bones. When the bones move, the vertices move with them and the mesh is deformed automatically. Posing a character with images that can bend becomes as easy as just positioning the bones.

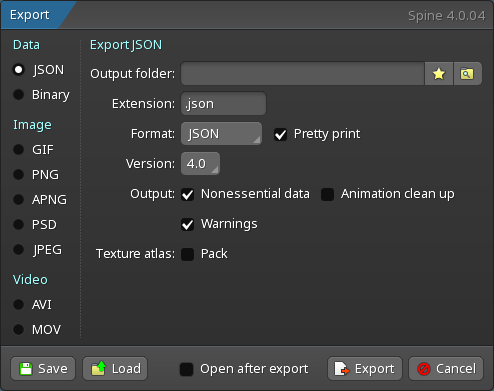
Spine exports animation data in its own, documented JSON and binary formats which are ideal for use with the Spine Runtimes. Spine can also export animated GIFs, PNG or JPEG image sequences and AVI or QuickTime video.

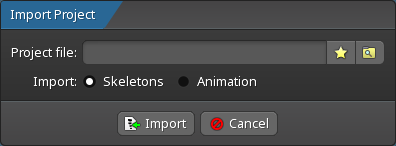
Spine can import data in its JSON or binary formats, which enables a path to import data from other tools into Spine. Skeletons and animations can also be imported from other project files.

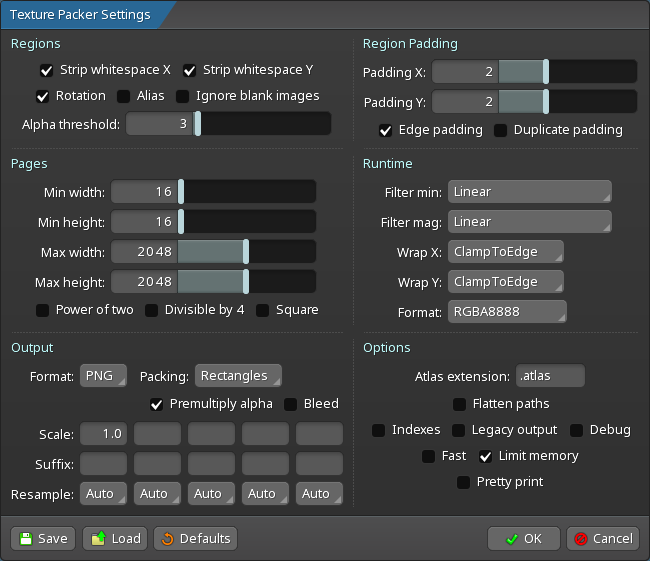
Spine can pack images into a texture atlas or spritesheets, which results in more efficient rendering in your games. Spine's texture packer has many features such as white space stripping, rotation, automatic scaling and more.

Runtimes
Designing amazing animations is only part of the problem — you also need to render those animations in your games. The Spine Runtimes are libraries that allow your game toolkit to load and render animations in your games, just as they do in Spine.
The Spine Runtimes officially support 19 game toolkits and 7 programming languages. Also, more than 40 third party runtimes are available. Please see Spine Runtimes for more information.
Development
Spine is under active development. We often do multiple new releases per week. You can track our progress at a granular level by keeping an eye on the changelog. For a higher level view of what we have planned on our roadmap, please see our Spine roadmap. You can comment on tasks and subscribe to receive email when they are complete.
Not only are we constantly implementing new features, we continually improve and polish all aspects of the software. Often this is directly as a result of feedback from our users. We love hearing what works and what doesn't, so please head to the Spine forum and share your thoughts!
