Nate написавYou could modify a bounding box in animate mode, get it to look like you want, then move the deform key to frame zero. You would use the same bounding box for every animation, sized by a deform key on frame zero for each animation. However a bounding box will only work if you manually adjust it for every animation, while code like I hinted at above will work for any animation.
ok finaly solved !
I am not able to integrate your code in pixi, but i try your suggest with the key
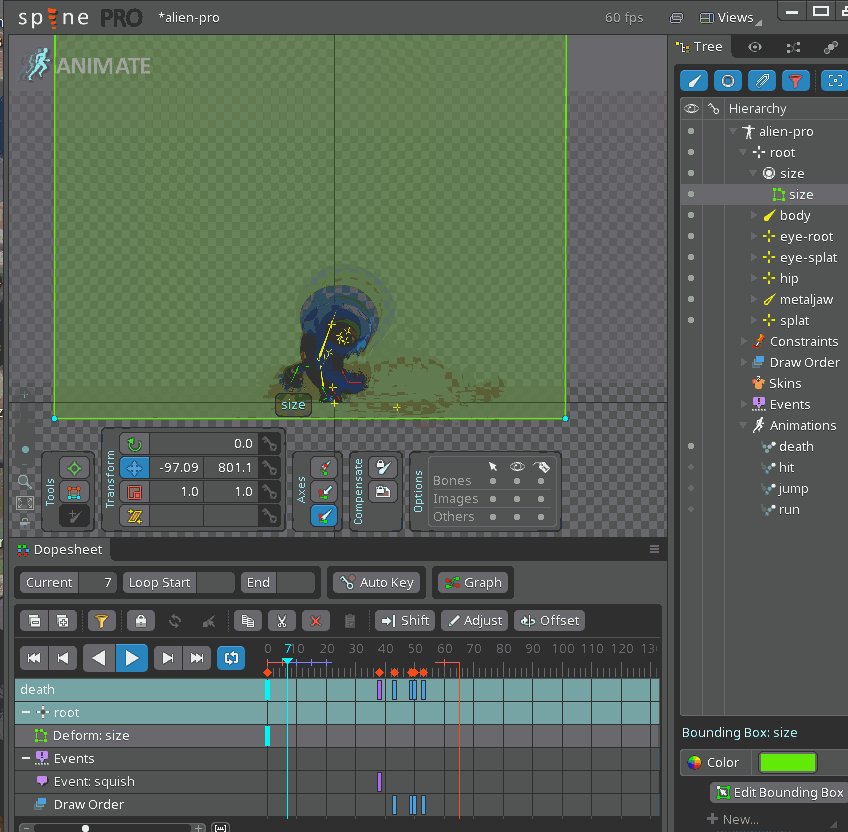
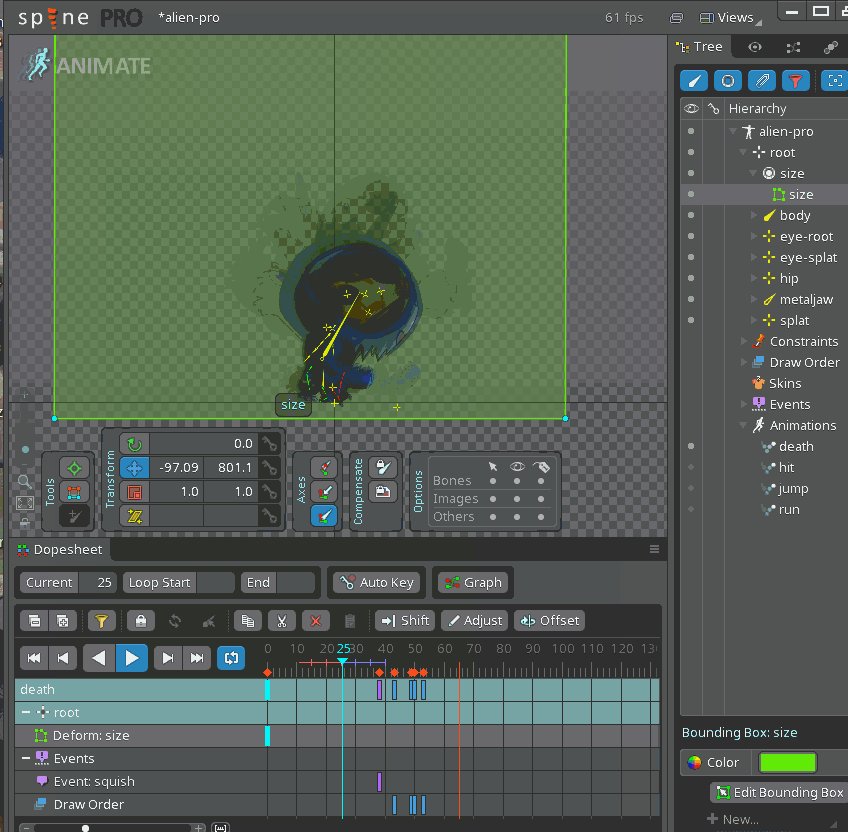
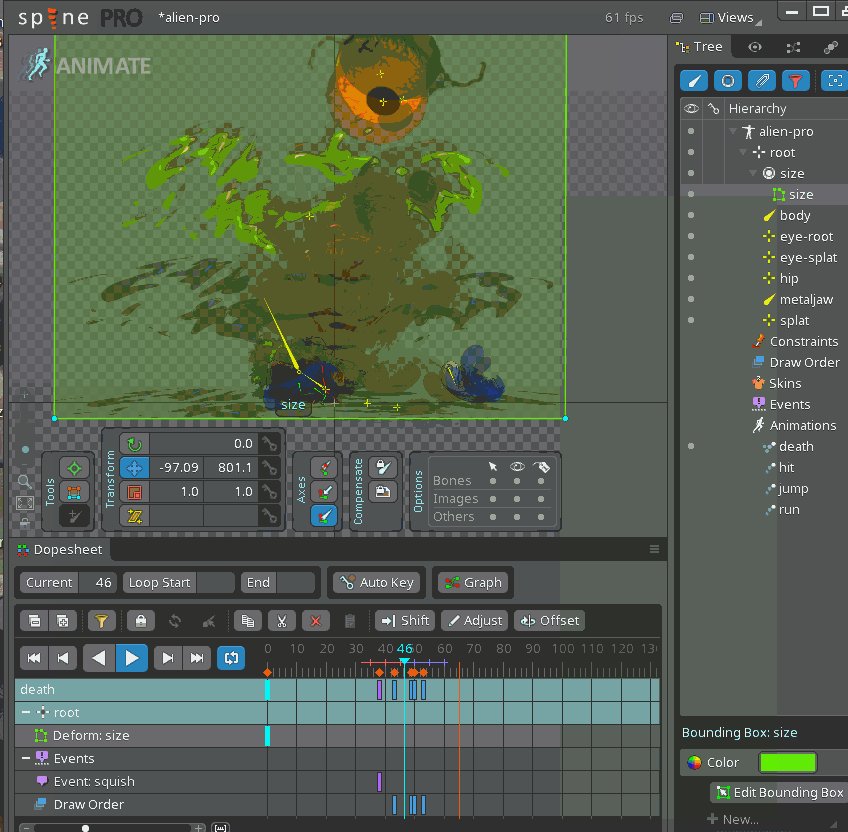
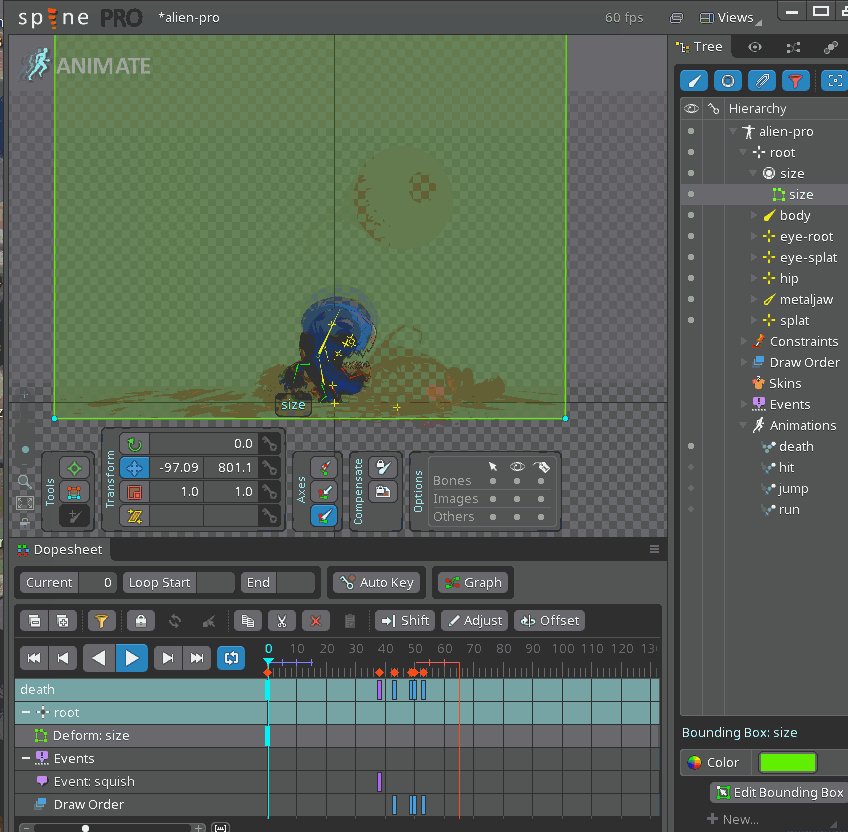
thank a lot for help, now it work good, i need to draw a Bounding Box at frame 0 that say limit of the animation.
So a BouindingBox at frame 0 on all animation

and code for implementation
// Check ratio and set Sprite Size for fit in Cage rectangle
function resizeSpriteRatio(spine,w,h){
let slot = spine.skeleton.findSlot('size')
if(slot){
let vertices = slot.attachment.vertices;
let rec = new PIXI.Rectangle(vertices[0], vertices[1], Math.abs(vertices[4]-vertices[0]), Math.abs(vertices[5]-vertices[1]) );
let ratio = Math.min(w/rec.width, h/rec.height);
if(ratio<1){ spine.scale.x = ratio, spine.scale.y = ratio };
spine.position.set(((rec.width/2)[i]ratio)+(w[/i]ratio)/2, (rec.height[i]ratio)+(h[/i]ratio));
};
};
all work good , thank a lot nate for your time and help.