Spine 3.8 released
August 5th, 2019
Summer is here and with it comes a brand new Spine release! Watch the video above or read on for a run-down of the most important new features below. Check out the editor changelog as well as our runtimes changelog for a more detailed overview of the latest changes.
Mesh tracing

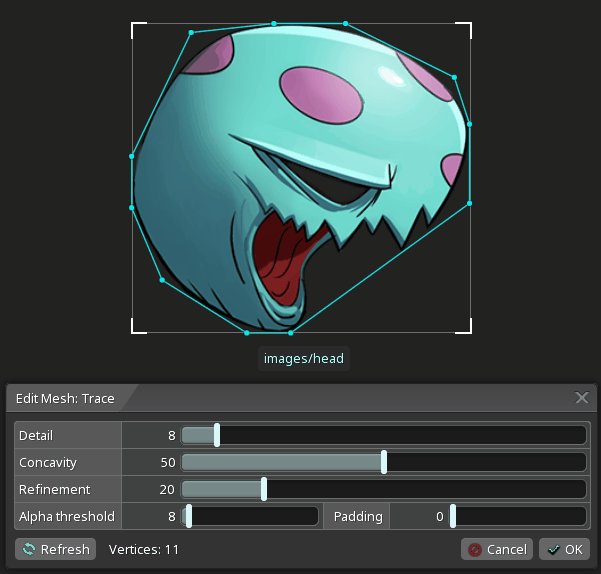
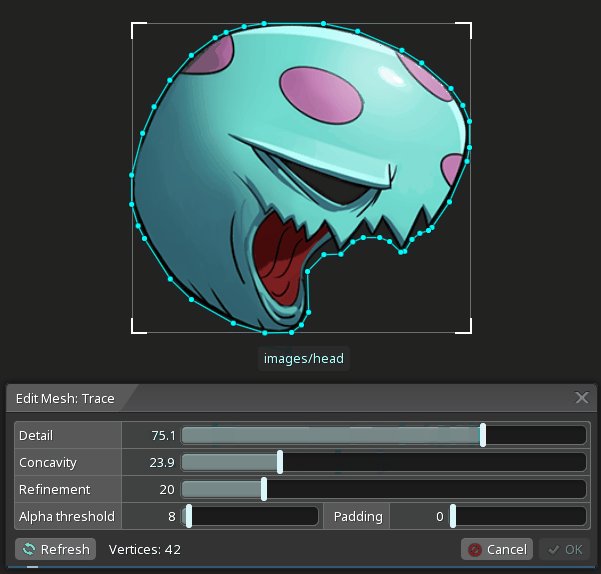
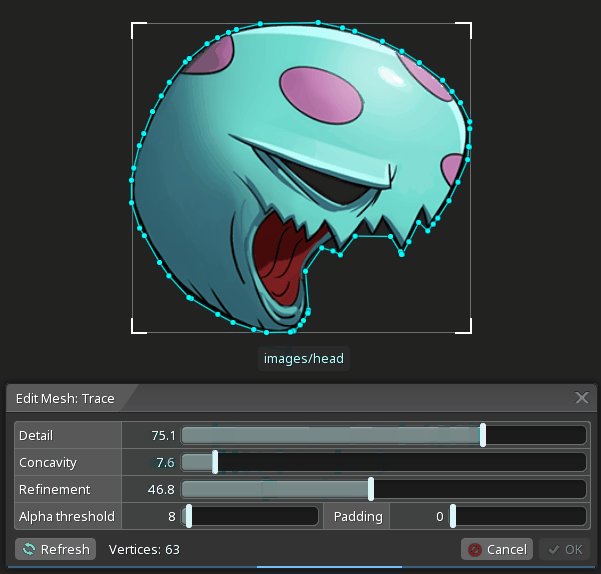
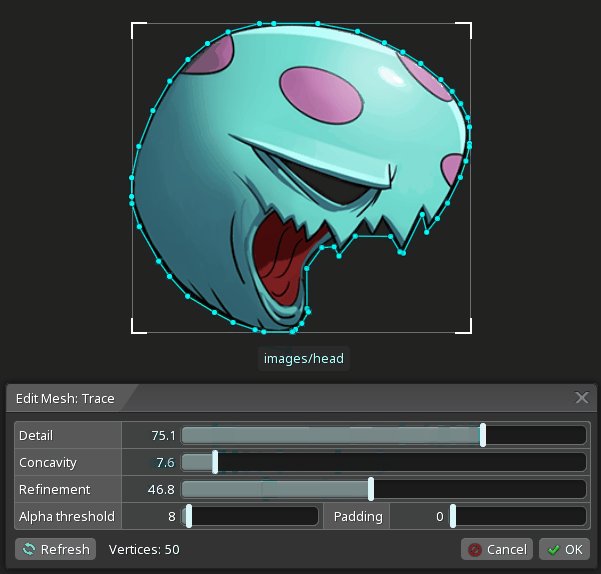
Spine can now trace an image to generate a mesh for you automatically. To see it in action, edit a mesh and choose Trace. The sliders control how many vertices are used and how they are placed. Automatic tracing is much faster than placing vertices manually. Spine uses advanced algorithms that work well even with few vertices, which is important for runtime performance.
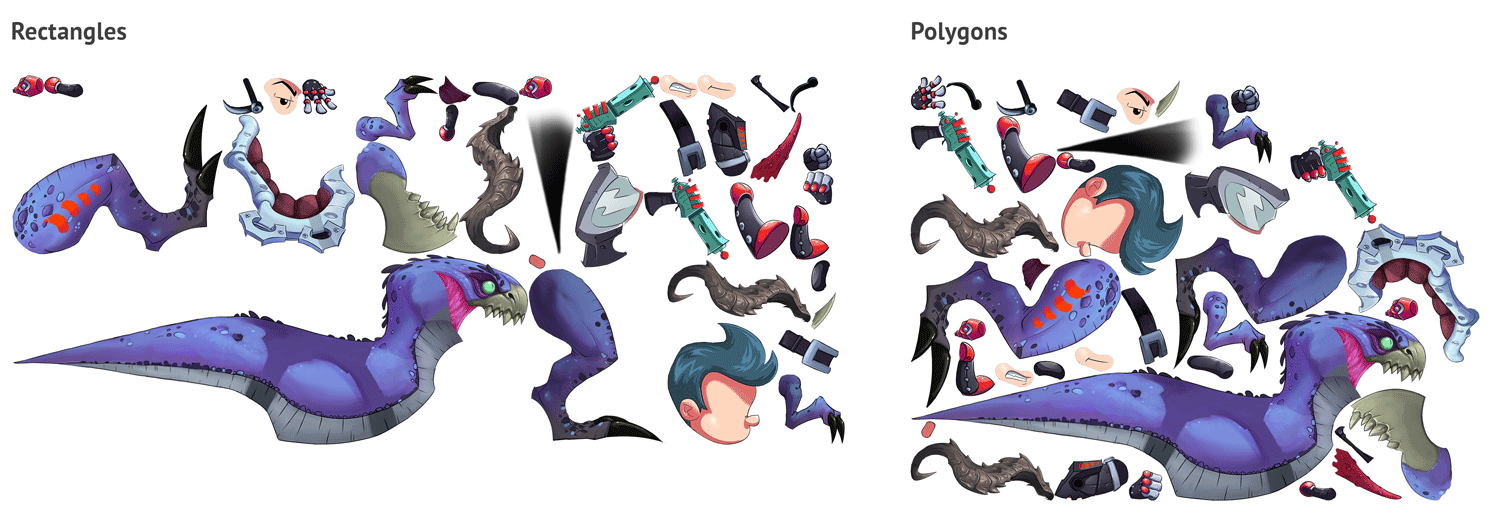
Polygonal texture packing

Spine can now do polygonal texture packing. When chosen in the texture packer settings, mesh attachment vertices are used to pack images as tightly as possibly. This lets you fit more images into each texture atlas page and reduces the size of your exports.
Skin bones and constraints

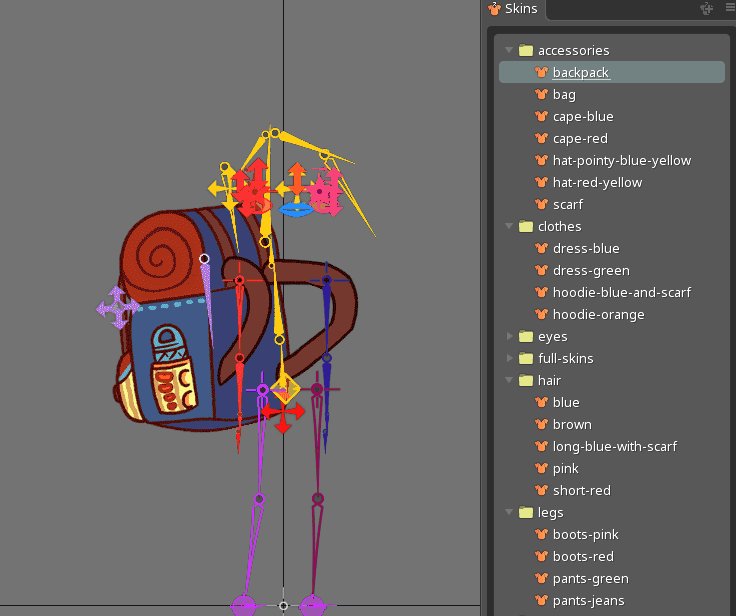
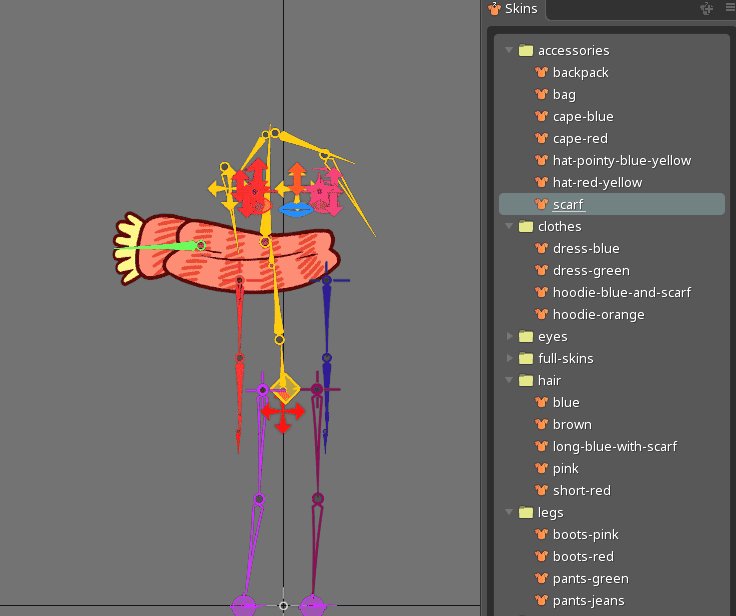
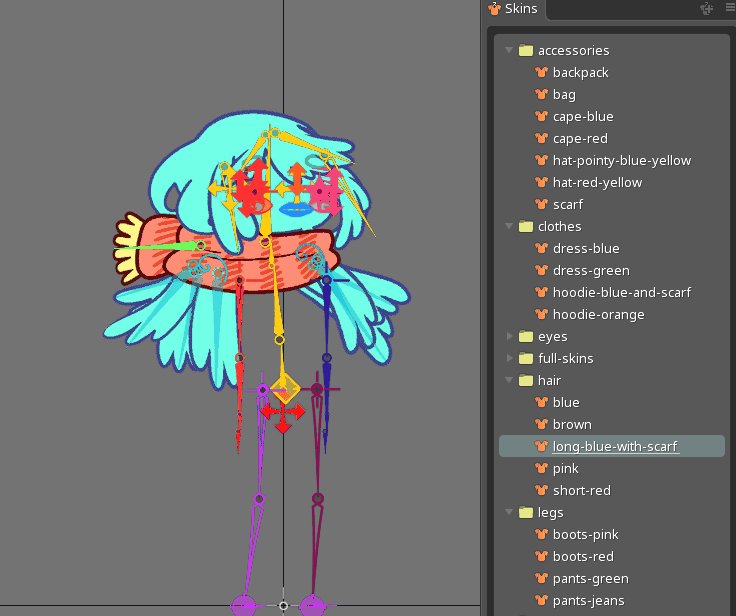
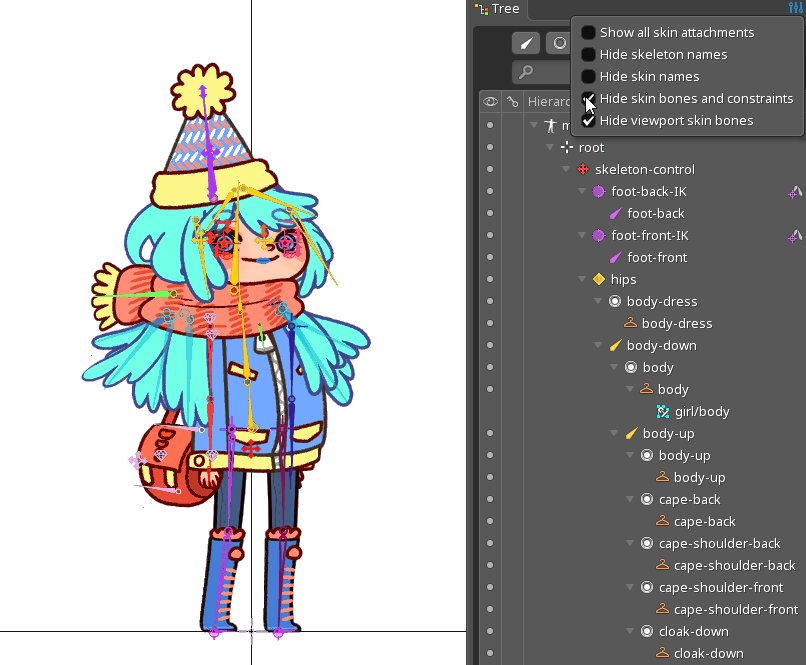
Next up is one of the most exciting features in this release! Skins can now have bones and constraints that are only active when the skin is active. When using skins for items, this means each item can have its own bones.

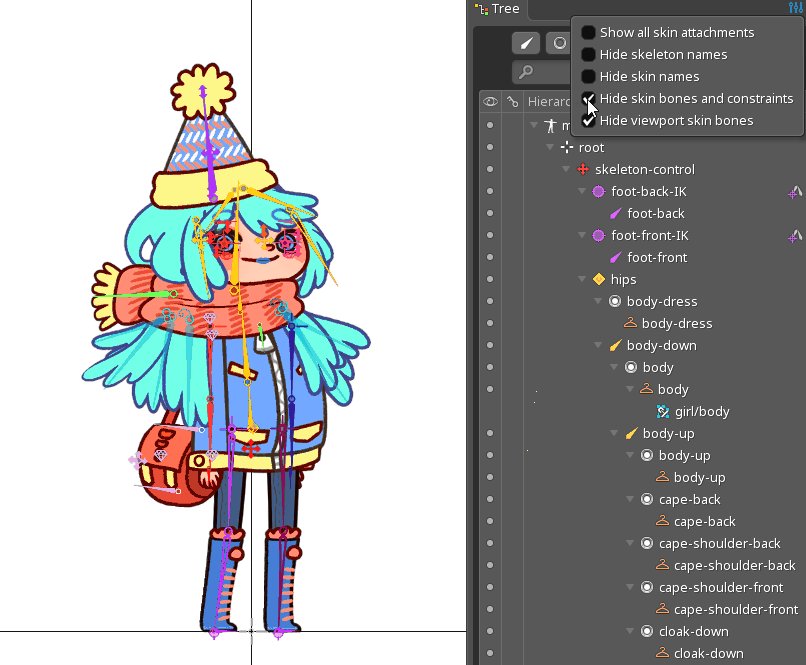
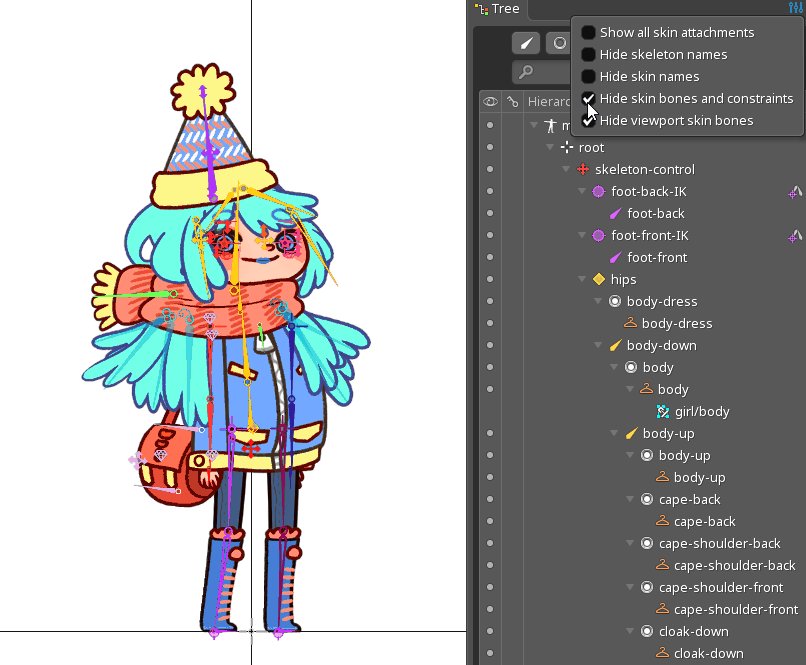
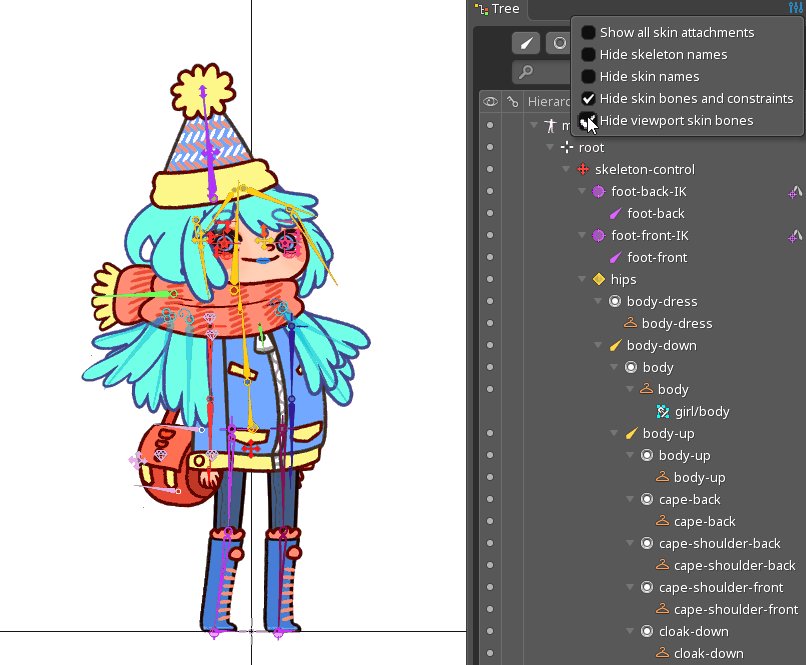
New tree settings let you hide inactive bones and constraints in the tree and viewport, so you can have as many skin-specific bones as you need, without cluttering up your project. Plus inactive skin bones and constraints are not computed at runtime, so there is no performance impact to having many skins with bones and constraints.

Skin bones and constraints can be used in other ways too! For example, a skin can use constraints to move bones so a skeleton and all its animations can be reused for characters with different proportions.
Drag and drop bones or constraints on to a skin to add them to the skin. Spine automatically adds other bones and constraints to the skin, if they are required. The tree shows a skin icon to indicate they are in a skin.
The tree shows warning icons if your skin bones and constraints cause unwanted results. For example, if a mesh that is not in a skin is bound to bones that are in a skin.
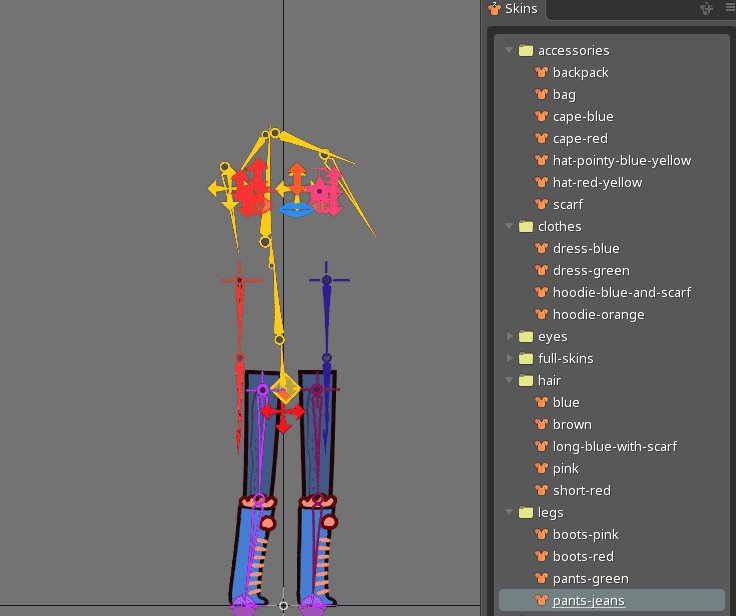
Mix and match project
We have a new example project called mix-and-match which shows off using the skin bones and constraints feature for user customizable avatars.
The mix-and-match example project is included in the latest Spine launcher which you install from your license page. We've also written an in-depth guide on how the project is setup.
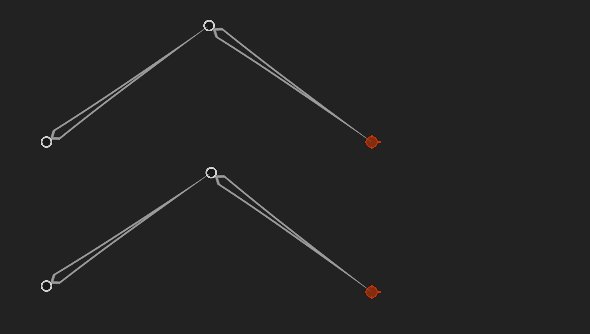
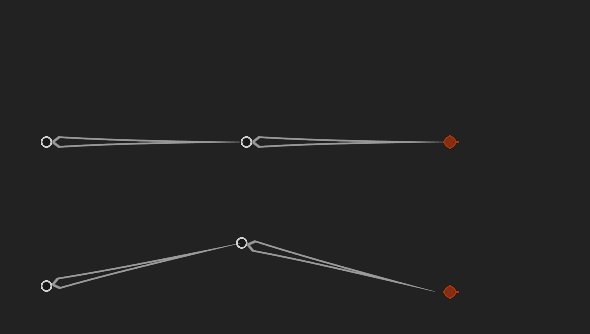
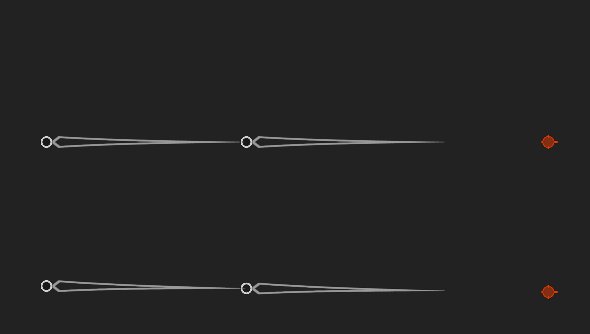
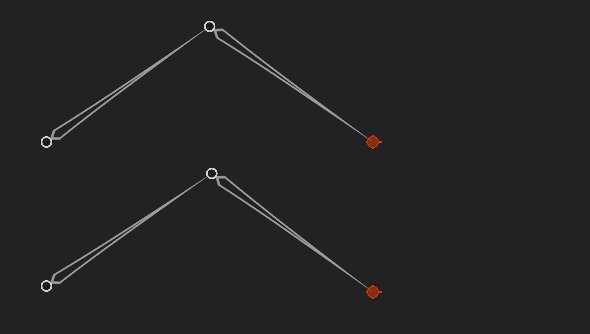
Soft IK

IK constraints now have a "softness" setting which slows down the bones as they straighten. Without this, IK bones will sometimes snap into place as the target goes out of range.
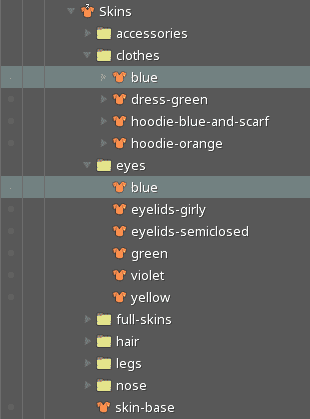
Folders

You can now use folders to group your animations, skins, and events. This makes organizing your projects a lot easier and reduces the amount of scrolling needed to find an item.
Folders also remove the need to use long prefixes to make names unique. For example, you can have a skin in one folder and another skin with the same name in a different folder. When the project is exported, the folder names are used to create a unique name for each object, like eyes/blue and clothes/blue.
Rulers

Spine now has rulers to help with alignment and mesh creation. Click the ruler icon to activate the feature. In an upcoming release we will add guides and other improvements to the rulers.
Enhanced PSD export

You can now export your skeleton's pose as a Photoshop PSD with a layer for each attachment. This can be helpful when drawing a new version of an attachment for the middle of an animation, such as a different perspective or motion blur.
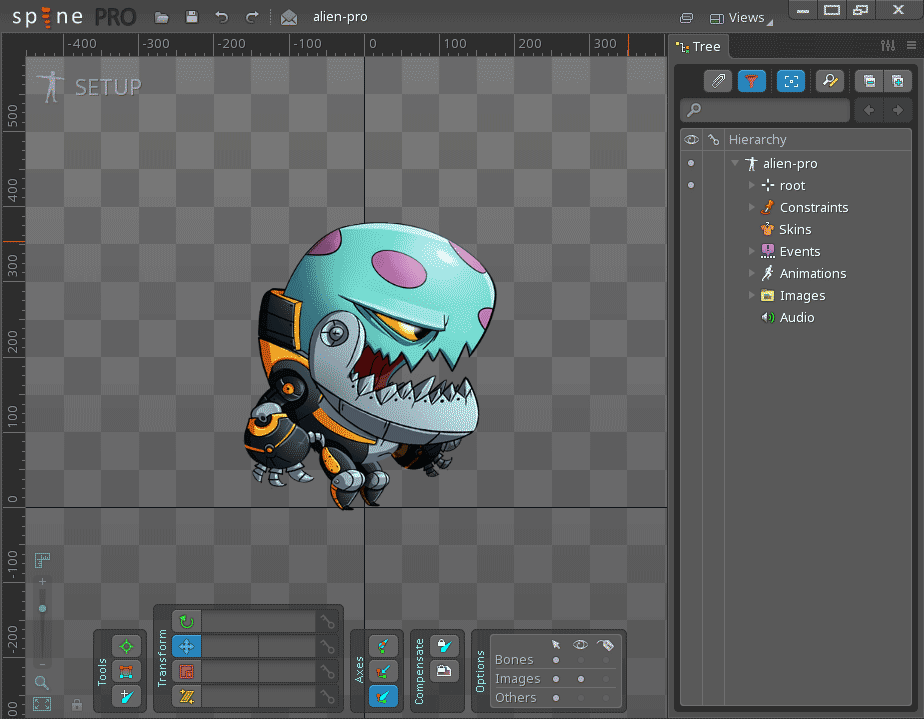
Welcome screen

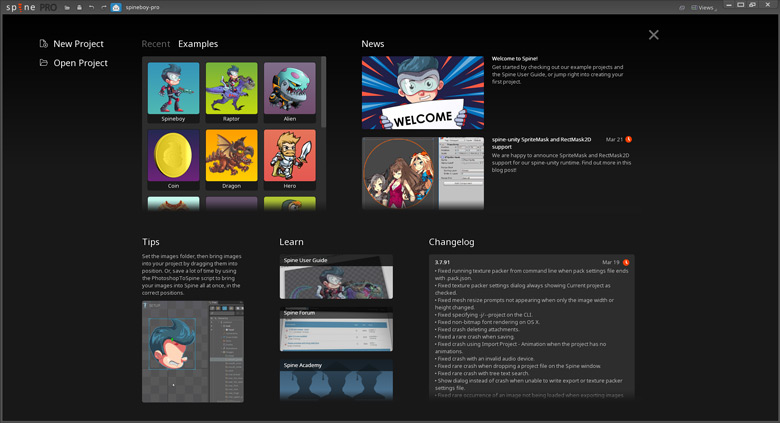
When launching Spine you are now shown our brand new welcome screen! You can quickly access your favorite and recent projects, or explore the example projects that come with Spine. We have created walkthroughs for each example project explaining how they are rigged.
The tips section gives you a new tip every time you start Spine, so you can learn new rigging tricks and improve your skills. Click a tip to go to our tips webpage where you can see all the tips at once and share links with fellow Spine users.
The news section is where we post general Spine news and the changelog shows the latest details about Spine's development.
The little mail icon at the top of the Spine window will notify you if there are any new changelog or news items, so you can stay on top of what is going on in the Spine world.
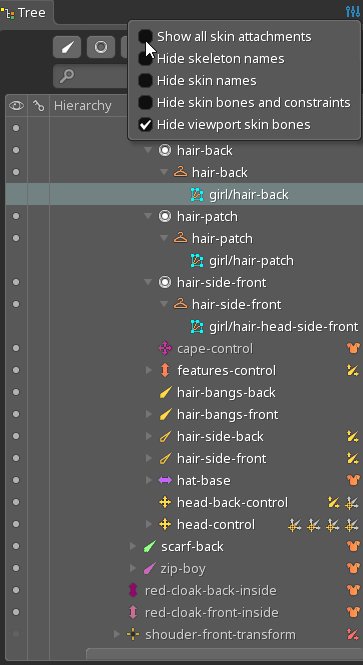
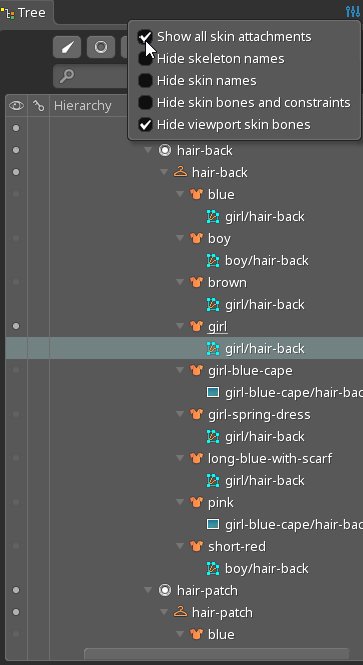
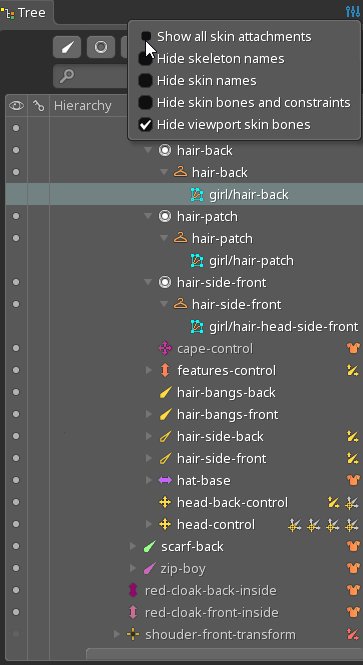
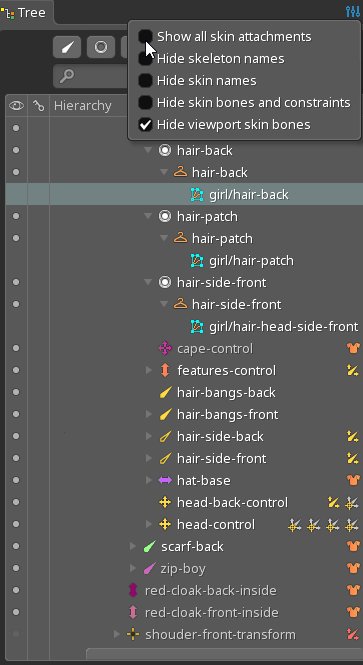
New tree settings
The many Spine workflows have different needs for what you see in both the tree and the viewport. We have added some new settings to let you more easily focus on the task at hand.

The Show all skin attachments setting displays all skins that have an attachment under each skin placeholder. This gives a great overview of your skins and makes operations like moving an attachment to a different skin much easier.
Retina support for OS X
Spine on OS X now makes better use of the pixel density of Retina displays. Rendering of fonts and images in the viewport is now done at high resolution. The Interface scale setting controls how the rest of the user interface is scaled. 200% is the default and recommended for Retina displays. 100% provides crisper graphics, but may be too small on high resolution screens. Values other than 100% or 200% will show scaling artifacts and are not recommended.
Minor improvements
As usual, we've added many minor improvements, such as selection history for the tree view. You can now go back to your previous selections by pressing PAGE DOWN and forward in the selection history by pressing PAGE UP. This makes it easy to jump back and forth between selected items, without needing to scroll in the tree.

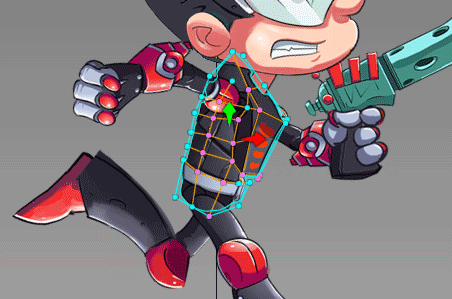
Spine now marks vertices that have been deformed with a different color, making it easy to tell which vertices have moved. Hold control and double click a vertex to select all the deformed or undeformed vertices. Also, in animate mode you can now Reset only the selected vertices.

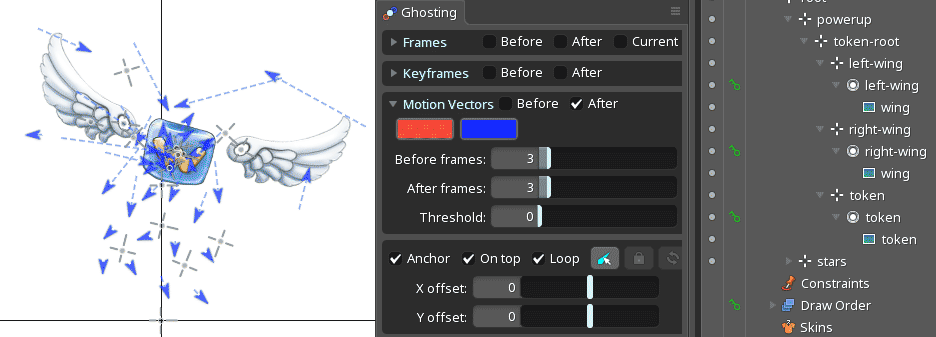
Previously ghosting only displayed motion vectors for mesh attachments, now it also shows them for region attachments.

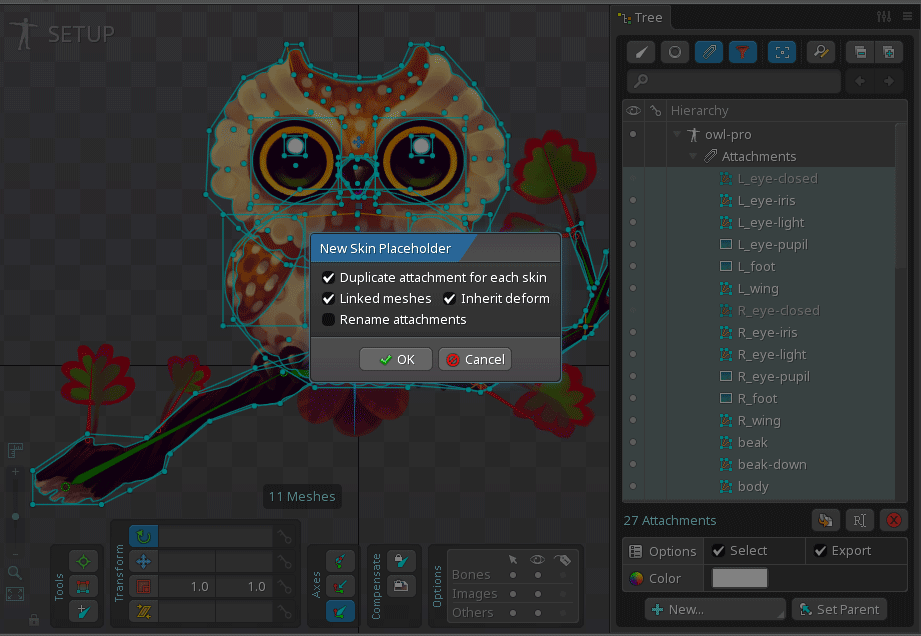
You can now select multiple attachments and create skin placeholders for them all at once. This greatly speeds up creating and populating new skins.
Runtime improvements
Since the 3.7 release we have closed over 200 issues, including bug fixes and new features. Thanks to everybody reporting issues and suggesting changes to the runtimes! For a detailed overview of the changes, check out the Spine Runtimes changelog as well as the commit log for the 3.8 branch.
This release comes with a few breaking changes across all runtimes:
- The file formats for both
.jsonand.skelhave changed significantly to support new features and reduce file sizes. To use the 3.8 runtimes, you need to export your files using Spine Editor version 3.8.20 and above! - We renamed
Slot#getAttachmentVertices()toSlot#getDeform()to better communicate its intention. - We renamed
Skin#addAttachment()toSkin#setAttachment(). - We removed
VertexAttachment#applyDeform()and replaced it withVertexAttachment#deformAttachment. The attachment set on this field is used to decide if aDeformTimelineshould be applied to the attachment that is currently set on the slot to which the timeline is applied. - We removed the
inheritDeformproperty fromMeshAttachment.
All runtimes support all the new editor features, including polygonal texture packing, skin bones and constraints, as well as soft IK!
Reduced .json and .skel file sizes
While Spine's export formats are already quite space efficient, we have put in some extra effort to reduce their space footprint even further!
The JSON format parser now assumes more default values, that is, values that do not need to be explicitly written to the .json file. This reduces the file size, especially when there are a lot of timelines with many frames.
The binary format has been modified to store strings only once and share them across the file where possible, for example attachment names. This significantly reduces the file size when using attachment timelines with many key frames. In one case this improvement cuts a 3.5MB .skel file down to just 640KB!
Binary format loaders for spine-ts and spine-as3
Most of our runtimes have supported both the JSON and binary format for a long time. However, our web and ActionScript runtimes could only deal with the JSON format. Until now!
We have added binary format parsing to both spine-ts and spine-as3. Using the parsers is just as easy as using the JSON parsers. We've added examples for binary file loading to both spine-ts and spine-as3
Improved skin API
Many users of Spine create assets for mixing and matching, often for custom avatar creation. Our new skin bones and constraints feature makes this more powerful than ever. We've therefore improved our skin API to make creating custom skins at runtimes super easy.
A skin in our mix-and-match example represents a single item, like a shirt, pants, or eyes, and is composed of one or more attachments. When a user selects the items that should go on their character, all you need to do is combine those item skins into a single skin:
mixAndMatchSkin.addSkin(skeletonData.findSkin("skin-base"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("nose/short"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("eyelids/semiclosed"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("eyes/violet"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("hair/short-red"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("accessories/hat-red-yellow"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("legs/pants-jeans"));
mixAndMatchSkin.addSkin(skeletonData.findSkin("clothes/hoodie-blue-and-scarf"));
skeleton.setSkin(mixAndMatchSkin);
That's it! You can try this code out in the live code editor above.
The Skin#addSkin(Skin other) method takes the bones, constraints, and attachments of the other skin and adds them to this skin. Do this for all item skins a character should be composed of and you end up with a single skin you can set on a skeleton.
In addition to the Skin#addSkin(Skin other) method, we have also added the method Skin#copySkin(Skin other). This method will create deep copies of all the attachments, which lets you modify properties like texture coordinates without affecting the original attachment data.
To facilitate the deep copies, we've also added a copy() method to every attachment type, which will create a deep copy of the attachment. You can use this mechanism to selectively deep copy individual attachments. For mesh attachments, the MeshAttachment#newLinkedMesh() method can be used alternatively: it will created a linked mesh that's linked to either the original mesh, or to the parent of the original mesh.
Finally, we've added the Skin#getAttachments() method which lets you easily iterate over all attachments in a skin.
These API additions are available in all Spine runtimes! We have added mix-and-match examples to all the runtime example projects for you to play around with.
Engine specific improvements
We are of course also always hard at work improving engine specific areas of our runtimes!
For Unreal Engine, we've added quite a few quality of life improvements. You can now also integrate Spine skeletons in your Unreal Engine UI.
One notable new addition to spine-unity is support for Unity's SpriteMask and RectMask2D. We've also done some spring cleaning, removing some of the extension APIs in favor of our new Skin API.
For MonoGame/XNA, we've rewritten the example project to be easier to follow.
The Spine web player can now also display .skel files. Just set the SpinePlayerConfig#skelUrl instead of the SpinePlayerConfig#jsonUrl field!
Löve2D recently changed the way they handle RGBA colors. Starting with Löve2D 0.11, color components should be given in the range 0-1, while previously the range 0-255 was used. The spine-love2d runtime transparently deals with both range types. As before, colors specified on Spine objects use the range 0-1.
Have a look at the runtimes changelog for a full overview of engine specific changes!
Up next
The upcoming 3.9 release will focus on the secret project we have mentioned before. We can't wait to tell you more about it!
Thanks to everyone in our community who reported issues, tested the beta, and gave suggestions to help shape our latest feature additions. Your input is invaluable!
Happy animating! Your Spine Team
Discuss this post on the Spine forum.
